In digital imaging, a pixel, pel,[1] or picture element[2] is a physical point in a raster image, or the smallest addressable element in an all points addressable display device; so it is the smallest controllable element of a picture represented on the screen. The address of a pixel corresponds to its physical coordinates. LCD pixels are manufactured in a two-dimensional grid, and are often represented using dots or squares, but CRT pixels correspond to their timing mechanisms and sweep rates. (Wikipedia)Over the years pixel sizes, and screen resolutions, have changed. We have far superior displays on our desktops then those early developers did. We can fit more pixels into that one inch than was ever thought possible. The whole discussion about pixel sizes and resolutions, gets rather complicated. Generally speaking, what a user sees on screen is what they want to get in print. How to achieve that is rather difficult.
Inkscape and Adobe Illustrator are vector drawing programs. This means that drawing lines and objects are stored on the computer as mathematical equations. Vector drawing programs are known for their precision, accuracy, and scalability. Programs like Gimp and Photoshop are raster-based drawing programs, programs that allow you to manipulate individual pixels. You cannot scale images up, only down, because the computer cannot fill in the holes. Lines are fuzzy because they are built of individual pixels. Both pieces of software have their advantages for different uses. The differences have begun to blur in the last few years. Inkscape and AI can now do things that were exclusively in the domain of Photoshop, and yet store the drawing as a vector drawing. Of course, Inkscape and AI are used in an environment in which the vector drawing is displayed via Pixels.
There is one reason to bring this topic up, as complex and boring as it may be. There is an increasing trend among indie pattern makers in the use of Inkscape and Adobe Illustrator for pattern making. In fact, you can take classes on the subject from various sources. These software programs do work - to a point. I've noticed with Inkscape a tendency for a certain fuzziness. I've created precise drawings where I've entered the dimensions and printed them. The measurements of the printed drawing were always a little off. Inkscape is not entirely at fault, though the developers have worked on improving this in the up coming release. There are a lot of variables that we have to contend with. Your display, drawing, and printer all play a factor in the accuracy of the measurements used.
The best way to test your current setup is to draw a square in your program, such as 1 inch x 1 inch. Print it out and measure it. Be sure to look at the print quality and width of your lines. Are the lines cleanly and clearly defined? Does your square measure as expected? Do you have to measure to the outside or inside of the line to achieve the desired measurement?
I took some time to test Inkscape with my current display and printer. First, I'll show you the printed results.
The print out is pretty good. I drew a 2 inch square and it printed out as a 2 inch square. BTW, this was a square with a 1px stroke and no fill. You would think with these results, there would be no problem.
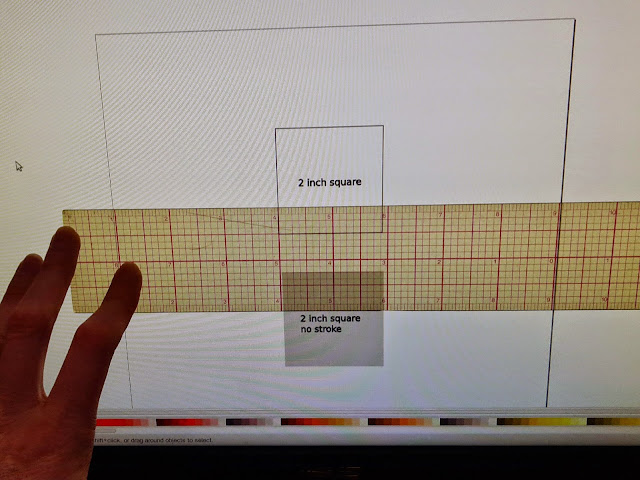
But next, I measured what I saw on the screen. The 2 inch square actually measures 1.875" x 1.875". If this were an actual pattern piece, an 1/8" can make a difference, especially in grading. This kind of error would become magnified with each grade step. Also, the placement of critical components such as pockets, drill holes, buttonholes, seam allowances, darts, and notches could all be off by just a little bit. This is part of the problem that the Inkscape developers were concerned about.
And here is where the fuzzy math comes in.
I drew a square and entered in the exact dimensions for width and height of 2.000. Clicking off the square and then reselecting it shows that the square now measures 2.011 x 2.011 inches. Not a big deal if creating a drawing for the web or a poster. But it is a big deal when creating a precise drawing. As a user, until I print something out, I have no idea if the drawing will measure as expected. If I make adjustments, I have to take into account what I see on the screen and what Inkscape reports back to me. Fuzzy, much?
I don't know if this is a bug specific to Inkscape (0.48) or my hardware. I also don't know if this will be true in the next release (0.91). I don't know how Adobe Illustrator tests out. I do know that Inkscape and AI are not the greatest tools for pattern making and grading.
Perhaps you are thinking this is much to do about nothing. If it mostly works, then why worry about it? Specialized apparel CAD systems are optimized to not only create high precision drawings, but to do it efficiently. Sure Inkscape and AI have their place, maybe they will work for you. But if you really want to get to the next level, you need the right tools.




I've used Illustrator for years as a graphic designer (never heard of Inkscape). Don't measure your screen -- instead, use Illustrator to draw a 2" square and it will always print to be 2".
ReplyDeleteYour screen display will always vary according to your screen resolution, which most monitors allow you to change with the push of a button.
If the print measurement doesn't match your vector item's measurement in the software, I wouldn't use that app.
You are right that measuring the screen is probably not the best idea because of differing screen resolutions. I have never done it before so it made for an interesting experiment. I'll have to do a similar experiment with a true CAD package. The greater problem is in the third example with the mismatch of what I drafted and what the screen reports back. Patternmakers rely on precision and accuracy as much as proportion and visual cues to ensure proper placement. Little errors can eventually become big errors.
DeleteIllustrator offers math tools to ensure perfect precision, and I've never had trouble with it looking "off" proportion-wise. I'm not a pattern maker, but it seems to me it would be the perfect tool for you. The learning curve is, admittedly, a little high.
ReplyDelete