Showing posts with label Precision. Show all posts
Showing posts with label Precision. Show all posts
December 27, 2017
Patches and pinwheels pt. 2
After fixing all of the 16-patch blocks, I assumed that I had all the blocks I needed for the top. But once I started laying out the blocks, I realized I only had half the number of blocks needed. I went back to the pattern. In Bonnie Hunter's free patterns, she does not necessarily give you piece or block counts. The free patterns are a bit more of a free-form tutorial style. In this pattern she tells you how she laid out her quilt and you have to do the math to figure out what that means. There are pluses and minuses to this approach. In my case, I just did the math wrong.
You can see how many 4-inch squares I was able to cut out of the upcycled shirts. A large or extra large shirt can yield quite a lot. I will definitely have left over squares for another project. I do take the time to square up my half-square triangle blocks because it does make it easier for matching the points in the final pinwheel blocks.
I made a visit to the local thrift store because I was out of white/light colored fabric. I managed to score some XXL white cotton dress shirts. I should have enough fabric to finish up these blocks!
There is some debate in the quilting community. Some people seem to think that fabric from clothing is not great for quilting. I tend disagree. Upcycling old clothes hearkens back to yesteryear when our grandmothers did not waste anything useable. Producing a quilt from otherwise useless clothing is the ultimate in recycling and economy.
December 11, 2017
A new quilt project : Patches and Pinwheels
I have been following Bonnie Hunter for a few years and I finally decided to try one of her quilt patterns. I selected Patches and Pinwheels, one of her free patterns at her website. I wanted to try one of her quilt patterns because I wanted a feel for how she designs her quilts. I admire Bonnie's ability to sit down at a machine and sew scraps together to create a quilt - though I suspect she uses eQuilter design software more than we know. On the surface, this method of using fabric scraps in ready to go sizes seemed very relaxing. I also want to migrate into designing my own quilts. I know I can, but I get stuck at the planning stages. I needed to loosen up in my expectations of color and fabric and just play.
The fabric for this quilt comes mostly from upcycled men's shirts, but I threw a few of mine in there as well. With my first attempt, I did not pay attention to the fiber content of the shirts and some of them were more polyester then cotton. I ended up not liking the fabric from those shirts, so they ended up in the garbage - minus their buttons. After that I primarily used only cotton shirts. I supplemented with some shirts from the thrift store which yielded a surprising amount of fabric and a few fat quarters from the fabric store.
My first few attempts at cutting apart a man's shirt to harvest the fabric took me much longer than I expected. There is this little bit of fear about potentially ruining an otherwise good shirt. An irrational fear because several of these shirts had worn collars and cuffs and were not suitable for donation. After cutting down several, I developed a system and they went pretty fast.
The cutting and sewing went pretty well until I was ready to square up my blocks. The pinwheel blocks are fine for the most part. The 16 patch blocks were not. Bonnie Hunter recommends checking the piecing periodically to ensure everything measures as it should. I did not check very often. I figure my machine was set properly after the first few blocks and away I went. Come to find out that most of my 16-patch blocks all measured 1/4-3/8" too small. If the sewing or cutting is off just a little bit on a few of those 2 inch squares, the problem is quickly multiplied across the entire block.
So yes, I am going back through the 16-patch block and redoing them. This is a good lesson on precise cutting and sewing and checking measurements.
January 13, 2015
What size is your pixel? Precision drawing in Inkscape and Adobe Illustrator
Last September I began to follow a discussion on pixels in the Inkscape Developer's mailing list. The concern was centered around units and how they are used in Inkscape. In the early days of graphical drawing it was assumed the user would want to see their drawing full scale. In other words if you drew a box that was 1 inch square, you would want to see that displayed on the screen. In order for that to happen, a definition had to be created to tell the computer how many pixels were equivalent to one inch.
Inkscape and Adobe Illustrator are vector drawing programs. This means that drawing lines and objects are stored on the computer as mathematical equations. Vector drawing programs are known for their precision, accuracy, and scalability. Programs like Gimp and Photoshop are raster-based drawing programs, programs that allow you to manipulate individual pixels. You cannot scale images up, only down, because the computer cannot fill in the holes. Lines are fuzzy because they are built of individual pixels. Both pieces of software have their advantages for different uses. The differences have begun to blur in the last few years. Inkscape and AI can now do things that were exclusively in the domain of Photoshop, and yet store the drawing as a vector drawing. Of course, Inkscape and AI are used in an environment in which the vector drawing is displayed via Pixels.
There is one reason to bring this topic up, as complex and boring as it may be. There is an increasing trend among indie pattern makers in the use of Inkscape and Adobe Illustrator for pattern making. In fact, you can take classes on the subject from various sources. These software programs do work - to a point. I've noticed with Inkscape a tendency for a certain fuzziness. I've created precise drawings where I've entered the dimensions and printed them. The measurements of the printed drawing were always a little off. Inkscape is not entirely at fault, though the developers have worked on improving this in the up coming release. There are a lot of variables that we have to contend with. Your display, drawing, and printer all play a factor in the accuracy of the measurements used.
The best way to test your current setup is to draw a square in your program, such as 1 inch x 1 inch. Print it out and measure it. Be sure to look at the print quality and width of your lines. Are the lines cleanly and clearly defined? Does your square measure as expected? Do you have to measure to the outside or inside of the line to achieve the desired measurement?
I took some time to test Inkscape with my current display and printer. First, I'll show you the printed results.
The print out is pretty good. I drew a 2 inch square and it printed out as a 2 inch square. BTW, this was a square with a 1px stroke and no fill. You would think with these results, there would be no problem.
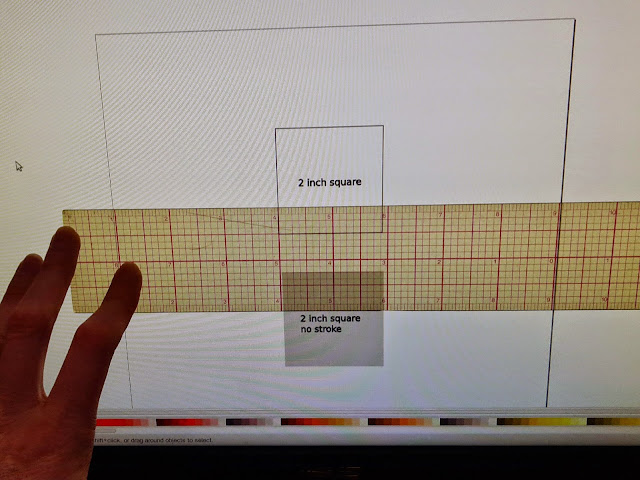
But next, I measured what I saw on the screen. The 2 inch square actually measures 1.875" x 1.875". If this were an actual pattern piece, an 1/8" can make a difference, especially in grading. This kind of error would become magnified with each grade step. Also, the placement of critical components such as pockets, drill holes, buttonholes, seam allowances, darts, and notches could all be off by just a little bit. This is part of the problem that the Inkscape developers were concerned about.
And here is where the fuzzy math comes in.
I drew a square and entered in the exact dimensions for width and height of 2.000. Clicking off the square and then reselecting it shows that the square now measures 2.011 x 2.011 inches. Not a big deal if creating a drawing for the web or a poster. But it is a big deal when creating a precise drawing. As a user, until I print something out, I have no idea if the drawing will measure as expected. If I make adjustments, I have to take into account what I see on the screen and what Inkscape reports back to me. Fuzzy, much?
I don't know if this is a bug specific to Inkscape (0.48) or my hardware. I also don't know if this will be true in the next release (0.91). I don't know how Adobe Illustrator tests out. I do know that Inkscape and AI are not the greatest tools for pattern making and grading.
Perhaps you are thinking this is much to do about nothing. If it mostly works, then why worry about it? Specialized apparel CAD systems are optimized to not only create high precision drawings, but to do it efficiently. Sure Inkscape and AI have their place, maybe they will work for you. But if you really want to get to the next level, you need the right tools.
In digital imaging, a pixel, pel,[1] or picture element[2] is a physical point in a raster image, or the smallest addressable element in an all points addressable display device; so it is the smallest controllable element of a picture represented on the screen. The address of a pixel corresponds to its physical coordinates. LCD pixels are manufactured in a two-dimensional grid, and are often represented using dots or squares, but CRT pixels correspond to their timing mechanisms and sweep rates. (Wikipedia)Over the years pixel sizes, and screen resolutions, have changed. We have far superior displays on our desktops then those early developers did. We can fit more pixels into that one inch than was ever thought possible. The whole discussion about pixel sizes and resolutions, gets rather complicated. Generally speaking, what a user sees on screen is what they want to get in print. How to achieve that is rather difficult.
Inkscape and Adobe Illustrator are vector drawing programs. This means that drawing lines and objects are stored on the computer as mathematical equations. Vector drawing programs are known for their precision, accuracy, and scalability. Programs like Gimp and Photoshop are raster-based drawing programs, programs that allow you to manipulate individual pixels. You cannot scale images up, only down, because the computer cannot fill in the holes. Lines are fuzzy because they are built of individual pixels. Both pieces of software have their advantages for different uses. The differences have begun to blur in the last few years. Inkscape and AI can now do things that were exclusively in the domain of Photoshop, and yet store the drawing as a vector drawing. Of course, Inkscape and AI are used in an environment in which the vector drawing is displayed via Pixels.
There is one reason to bring this topic up, as complex and boring as it may be. There is an increasing trend among indie pattern makers in the use of Inkscape and Adobe Illustrator for pattern making. In fact, you can take classes on the subject from various sources. These software programs do work - to a point. I've noticed with Inkscape a tendency for a certain fuzziness. I've created precise drawings where I've entered the dimensions and printed them. The measurements of the printed drawing were always a little off. Inkscape is not entirely at fault, though the developers have worked on improving this in the up coming release. There are a lot of variables that we have to contend with. Your display, drawing, and printer all play a factor in the accuracy of the measurements used.
The best way to test your current setup is to draw a square in your program, such as 1 inch x 1 inch. Print it out and measure it. Be sure to look at the print quality and width of your lines. Are the lines cleanly and clearly defined? Does your square measure as expected? Do you have to measure to the outside or inside of the line to achieve the desired measurement?
I took some time to test Inkscape with my current display and printer. First, I'll show you the printed results.
The print out is pretty good. I drew a 2 inch square and it printed out as a 2 inch square. BTW, this was a square with a 1px stroke and no fill. You would think with these results, there would be no problem.
But next, I measured what I saw on the screen. The 2 inch square actually measures 1.875" x 1.875". If this were an actual pattern piece, an 1/8" can make a difference, especially in grading. This kind of error would become magnified with each grade step. Also, the placement of critical components such as pockets, drill holes, buttonholes, seam allowances, darts, and notches could all be off by just a little bit. This is part of the problem that the Inkscape developers were concerned about.
And here is where the fuzzy math comes in.
I drew a square and entered in the exact dimensions for width and height of 2.000. Clicking off the square and then reselecting it shows that the square now measures 2.011 x 2.011 inches. Not a big deal if creating a drawing for the web or a poster. But it is a big deal when creating a precise drawing. As a user, until I print something out, I have no idea if the drawing will measure as expected. If I make adjustments, I have to take into account what I see on the screen and what Inkscape reports back to me. Fuzzy, much?
I don't know if this is a bug specific to Inkscape (0.48) or my hardware. I also don't know if this will be true in the next release (0.91). I don't know how Adobe Illustrator tests out. I do know that Inkscape and AI are not the greatest tools for pattern making and grading.
Perhaps you are thinking this is much to do about nothing. If it mostly works, then why worry about it? Specialized apparel CAD systems are optimized to not only create high precision drawings, but to do it efficiently. Sure Inkscape and AI have their place, maybe they will work for you. But if you really want to get to the next level, you need the right tools.
Subscribe to:
Comments (Atom)