In order to be considered a professional in some occupations, you must demonstrate mastery of certain tools. A good example would be a doctor's stethoscope which demonstrates experience and knowledge in their profession. In the fashion business you will see many job postings requiring experience with Adobe Illustrator and Photoshop among other requirements. Does knowing these two software programs really demonstrate the knowledge and experience of a fashion designer (or any type of designer really), and thus their professionalism?
Design School
Design school usually includes training for Adobe Illustrator and Photoshop. This is because many designers of all types use these two software programs. It is expected that a fashion designer will need to know how to use graphic design tools in our current tech savvy world. Designing is a visual medium and being able to communicate through media is an important skill. This is especially true when working with overseas factories. Being able to demonstrate an idea with a drawing or photograph is sometimes the best and only way to communicate. A design student should definitely take advantage of this training. Designers who did not go to design school can find opportunities for learning from several platforms including Skillshare or Udemy.
Software Cost
Not long ago Adobe switched from outright license purchase to a subscription based model. There are different price tiers depending on which software and features needed. The monthly subscription fees are not entirely unreasonable, but it creates an ongoing financial commitment to using the software. This can present a financial barrier to a needed tool for some. There are advantages and disadvantages to this system, but keep in mind there are options out there. Illustrator and Photoshop also need computers with a certain level of memory and processing power to work well. That may be an additional cost.
Is it necessary?
Yes and no. Your job and responsibilities may not actually require use of Illustrator or Photoshop. Fashion designers are idea creators and often entrepreneurs. They may have some experience in a lot of areas but at the end of the day, some tasks are assigned to employees or outsourced to people with more focused skills. I have worked with a variety of designers over the years. You may be surprised to know that few fashion designers can draw or use Illustrator and Photoshop. I have seen some pretty poorly drawn ideas that later were translated into some very nice final products. Technical designers, artists, graphic designers or illustrators can create any artwork that might be needed. So while it may be nice to have access to Illustrator and Photoshop, it isn't absolutely necessary for fashion designers who are starting their own lines.
Options
While Illustrator and Photoshop are the two software applications mentioned most often, there are other options. The truth is there are other drawing and photo editing applications that can accomplish the same task at varying costs. The tool that you need is the tool that will do the job.
Procreate - an Adobe drawing program available for tablets
CorelDraw
Inkscape
Gimp
Among so many others.
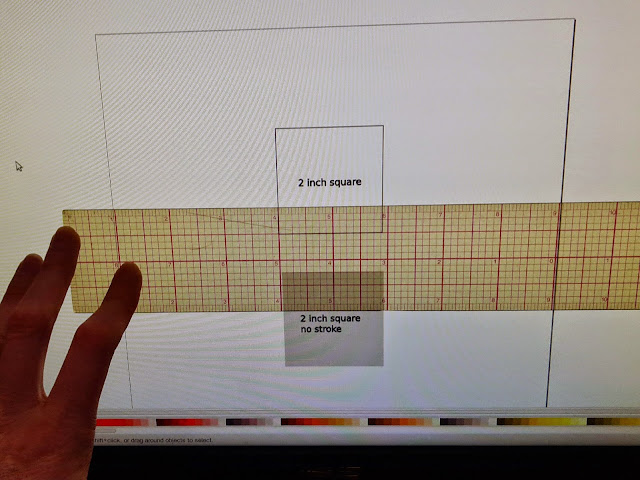
Inkscape and Gimp
I have been in the fashion industry for a long time now and I only used Illustrator for a short time. I didn't like it at the time because the software was bloated with a lot of features I never used. It took a long time for the software to load and the extra tools and palettes got in the way. The current versions are much more streamlined and efficient. I also used CorelDraw, which worked well enough. In any event, as soon as I found Inkscape, I switched and haven't looked back. The same with Gimp over Photoshop. I have used Inkscape as a professional designer for at least 10 years and no one has been the wiser.
Illustrator will open and use Inkscape file formats (SVG) and vice versa for Illustrator (AI) files. Photoshop will open common image file formats like PNG and JPG. Gimp will open PSD files. Compatibility between different programs is so much better than it used to be. There are ways to provide Illustrator or Photoshop file formats if using Inkscape or Gimp. There are some workarounds including online file conversion sites that do a pretty good job.
Professionalism?
At the end of the day you can choose your tool of choice. If you prefer Illustrator, then that is your choice. Definitely take advantage of any training you can and test out all the different options. If your goal is to be an employee, then training on Illustrator and Photoshop may advantageous. If you are a freelancer or starting your own business, you can choose what works for you.
Professionalism is another matter. In my mind knowing specific software packages shows experience or knowledge, but it doesn't imply professionalism. Professionalism is to complete a task well, on time, and on budget. It includes good communication. The tool of choice is less relevant. What do you think? Please leave comments below.